Брелоки
Особый оружейный аксессуар, обладающий уникальной анимацией и подчеркивающий статус владельца крутого оружия. Вместе с камуфляжами они сделают настройку внешнего вида оружия еще более гибкой.
Также расширяются и возможности введения в игру нового контента для различных праздников, ивентов и других активностей. Обязательно постарайтесь заполучить все виды в коллекцию — и с удовольствием кастомизируйте любимые модели!
Доступные брелоки
Ассортимент доступных брелоков переодически пополняется.
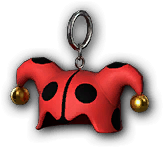
Брелоки, выдаваемые за лиги в рейтинговых матчах
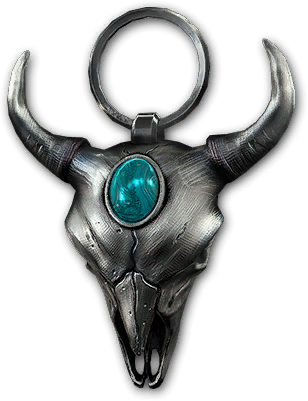
Брелоки, выдаваемые за максимальный уровень мастерства оружия
Брелок устанавливается аналогично камуфляжу — из специального меню на складе. После нажатия на иконку нужного брелока он размещается на оружии.
<style>
/* Chest block */
.chest-list {
position: relative;
display: grid;
grid-template-columns: repeat(8, 1fr);
gap: 10px 10px;
row-gap: 10px;
column-gap: 10px;
margin: 0 0 16px;
}
.chest-item {
position: relative;
background: #262b2f;
border: none;
max-width: 235px;
height: 135px;
}
.chest-item img {
position: absolute;
top:0;
left:0;
right:0;
bottom: 20%;
max-width: 96%;
margin: auto;
}
.chest-item__name {
position: absolute;
text-align: center;
left:8px;
right:8px;
bottom:8px;
font: 10.4px/12px Quantico;
text-transform: uppercase;
color: #fff;
}
</style>